5.浏览状态
和相比有两个比较显著的特点:第一,移动端应用的高情景驱动,也就是我们能在随时随地使用;第二,移动端设备大小的多样性和限制性;这两点导致了移动端的应用都是暂态的,而移动端的内容展现形式也比PC端多样化:列表、网格、轮播、卡片还有泳道,根据业务和用户诉求双重指标来设计内容的展示。
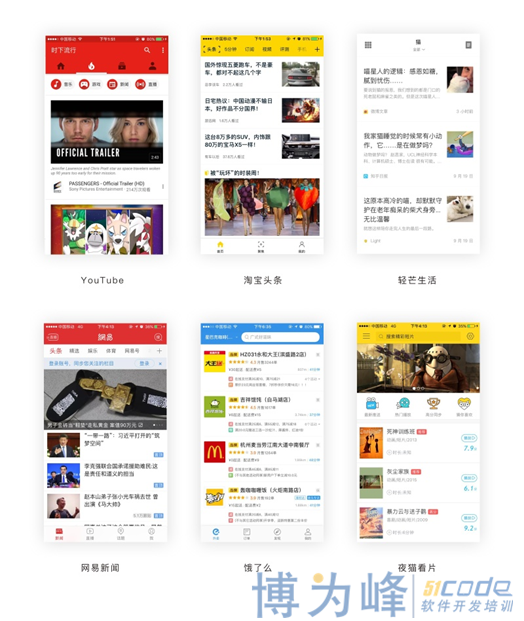
一般在用户浏览信息的时候,第一个看到的是结构(功能分布),其次是内容(预期展示),最后是其兴趣点(核心诉求),具有代表性的几类app我们能分析出他们在设计产品的时候是如何考虑用户的浏览状态:电商、新闻、外卖、资讯阅读。

那么要如何设计框架结构和功能分布让用户浏览的效率和转化率大大提高呢?我们首先来看看这6张图,我们看到既有左图右文的排版,也有左文右图的排版,还有上下的排版,这些都是z字形视觉流路径,而这个路径的形成就是视觉注意力的转移,通过不同因素的影响,视觉焦点也会随之变化,例如元素的静止和动画,颜色的冷暖,明暗,形状的大小方圆等等。
在做的时候我们需要考量的是如何能将信息让用户高效的获取,只有提高信息获取效率,用户才能更快的锁定兴趣点也就是核心诉求。
新闻类的app通常会将图片放置在左侧,文字放置在右侧,而实际情况是我一进入首页首先扫一遍标题,图片反而是在我扫完标题有兴趣之后再去关注的,为什么?因为图片虽然在视觉影响力比文字强,但是表意不明,看图片无法知道他要讲的究竟是一件什么事,而文字确能一目十行,但是不乏有些新闻是靠图片来吸引读者的,你们懂的。所以新闻也好,资讯类app也好,目的都是需要提高用户的信息获取效率,本质上来说谁左谁右都是有迹可循的。
做个小总结,如何提高用户获取效率方法:
1、了解用户获取内容时的视觉流及操作流(有条件可招募用户做可用性测试)。
2、内容层次分明,并将相关联信息一起展示。
3、清楚用户核心诉求并将其重点展示。
4、内容展示有节奏感。